In today’s digital world, web technology is quite different from a decade ago. Nowadays, people are using modern applications such as Netflix Facebook, Airbnb, Google Drive and many more. So, enterprises are looking to develop applications that provide a responsive experience to the users.

Here comes the single-page application that is taking web app development to a new level.
A Single Page Application, or SPA, is a kind of web application where each web page’s content is served to a user without reloading HTML pages. It is displaced dynamically via JavaScript’s ability to change the DOM elements on the existing web page itself.
For building such kinds of applications, the two most trending JavaScript frameworks are Angular and Vue.
Angular.js has been a well-known JavaScript framework for years while Vue is quite new as compared to Angular. But it is also gaining huge popularity in today’s digital era.
JavaScript is the lynchpin of web apps, but the majority of software developers and business owners are in a dilemma about which aforementioned JavaScript framework to pick for their projects in 2021.
Overview of Vue.js and Angular.js
Angular.js is one of the popular front-end JavaScript frameworks that is used for creating single-page applications. This framework is built by Google.
Vue.js is an emerging progressive JavaScript framework for creating user interfaces and single-page applications. This framework is built by an ex-software developer of Google — Evan You. Though, with time, lots of contributors made a team to improvise this framework.
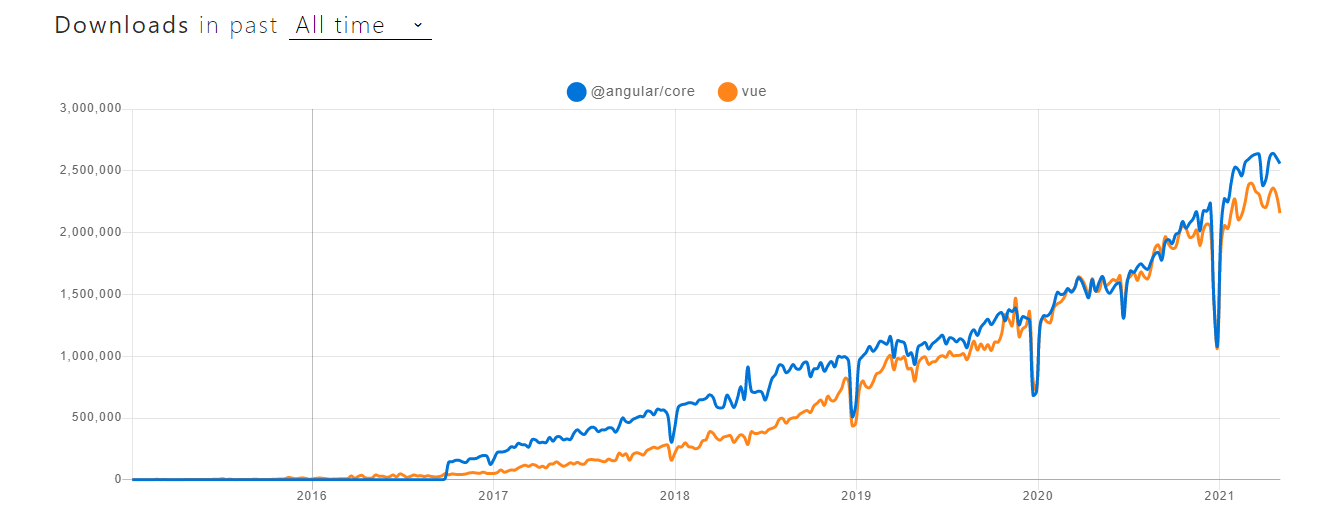
 Source: NPM Trends
Source: NPM Trends
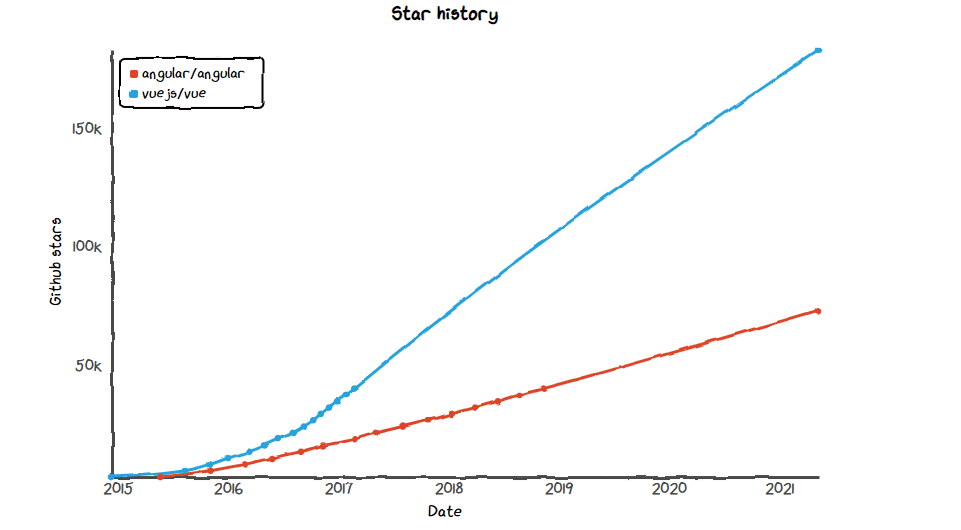
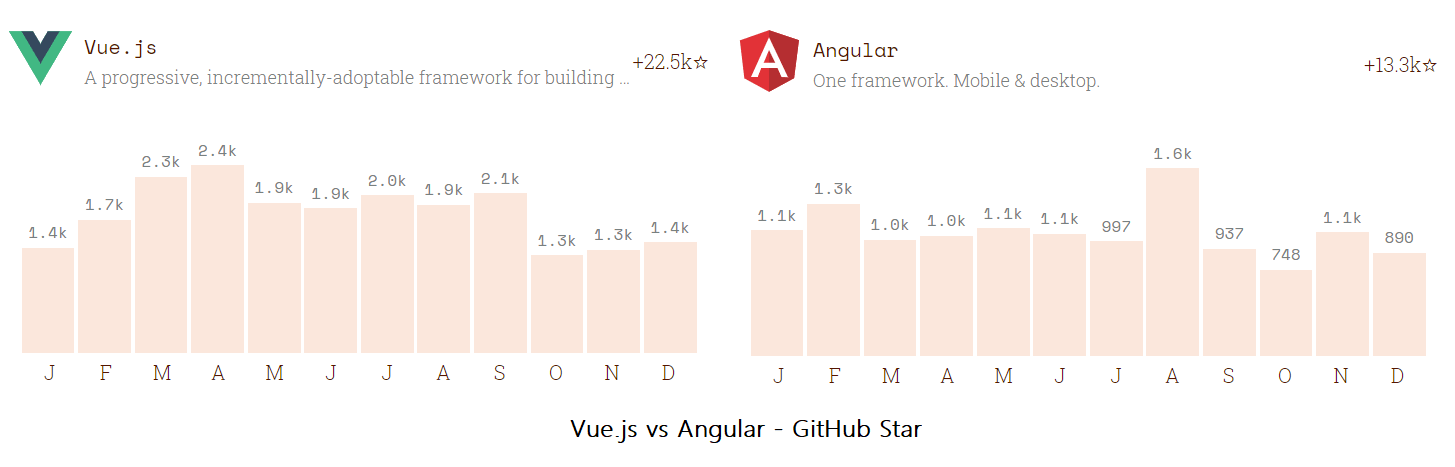
 Source: Star History
Source: Star History
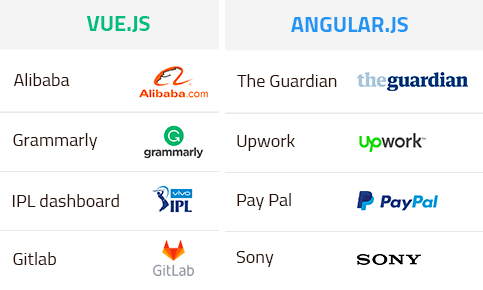
Popular Apps Built on Vue.js & Angular.js

Source: DZone
Comparison Between Vue.js and Angular.js
Let’s plunge into the comparison between Vue and Angular frameworks to figure out which one is the best for web app development in 2024. Let’s discuss the key parameters to choose the best of the two.
Here we go!
1. Scalability
Scalability is a characteristic of a system to enhance its capacity and functionalities as per the need of customers. A scalable application will remain stable while adapting to changes demanded by customers.
When we talk about the scalability factor while deciding the best-fit framework between Angular and Vue, the former has the upper hand over the latter in the comparison. The reason being, Angular.js offers two-way data binding and powerful CLI while Vue.js has a template-based structure that makes it difficult to reuse a code.
2. Complexity
Undoubtedly, at the design and API level, Angular.js is much more complex than Vue.js. Managing an application based on Vue is relatively easy than Angular.
3. Application Upgradation
Application upgradation is done to improve the app as a whole. Many times, upgrading an application from one version to another can be cumbersome for developers. Let’s talk about upgradation metric for Angular and Vue.
Google releases major enhancements after every six months for the Angular framework. Developers make two release cycles of six months for upgradation.
While Vue.js has a quick upgradation option for developers. This framework has a migration helper tool to make enhancements quickly.
4. Performance
Performance is one of the imperative metrics to consider while choosing an app development framework. To evaluate the performance of any web and mobile app framework, DOM (Document Object Model)
is the deciding factor.
The angular framework uses real DOM and is good for single-page applications where content upgrades once in a while.
While Vue.js uses virtual DOM to deliver high performance and memory allocation.
VDOMs are alternatives to real DOMS as a virtual representation of a UI can be stored in memory and synced with the real DOM via reconciliation. This allows developers to make changes without replacing the whole DOM at one time.
Thus, a web application built on the Vue framework has higher performance than the Angular framework.
![]()
Source: Perf Track
5. Framework Size
The angular framework has a wide array of features, in-built libraries, and testing utilities. This makes Angular ideal for building large size applications
Vue is a lightweight framework that is best suited for small size web applications.
- Angular- Approx 500 KB size
- Vue- Approx 80 KB size
6. Flexibility
Vue.js is quite flexible and offers developers a plethora of build systems with no restriction to the app structure.
While Angular is a framework that has a pre-determined structure and follows particular design patterns.
So, if you are looking for a flexible development environment then Vue.js is a better framework than Angular.
7. Community
The angular framework is launched in 2010 by the internet giant, Google. Undoubtedly, it has been continuously maintained and well-supported by Google, and every six months, it releases updates.
While Vue is an open-source framework that is comparatively new. That’s why the active community of Vue is not so vast like Angular.
 Source: Rising Stars
Source: Rising Stars
8. Application Loading Time
The application loading time depends primarily on application size. So, the smaller the application, the faster will the loading time.
Angular-based apps are larger than Vue-based apps. Though, the latest version of the Angular framework comes with features such as Ahead-of-time (AOT) compilation and tree shaking, which cuts down the application size to a great extent.
The “Tree shaking” feature eliminates unused code from a codebase to load and run the application fast.
The “Ahead-of-time (AOT) compiler” feature converts Angular HTML and TypeScript code into JavaScript code at the time of development phase before downloading and running the code by the browser. This makes the rendering process faster in the browser.
Still, the application size of Vue is smaller than Angular and that’s why app-based on Vue loads faster than Angular-based apps.
9. Learning Curve
For getting ready to build applications using Vue.js, developers only need to familiarize HTML-based template syntax and ES5 JavaScript (plain JavaScript).
While getting productive with Angular, developers need to learn TypeScript and object-oriented programing concepts. Apart from that developers need to deeply understand lots of complex concepts such as RxJS, decorators, injectors, and many more.
So, I would say Angular has a pretty steep learning curve than Vue.
When to Implement Angular for Your Application Development Project?
- Planning to build a large and complex app project.
- Aiming for a scalable application.
- You have ample amount of time to learn TypeScript & other related complex concepts before the starting of the project.
- Experience with Object-oriented programming.
When to Choose Vue.js for Application Development Project?
- You are building a lightweight and single-page application.
- You are not well-experienced with Object-oriented programming but familiar with a few web technologies.
- You are a startup and willing to make an entry into the market quickly.
Conclusion
Actually, the question “which one is the best framework between Angular and Vue in 2024?” can put you in a dilemma because both the frameworks have some pros and cons.
It will be better if you mold this question a bit and look for the answer to the question” which is the best-fit for your application development project?”
I have tried to compare both the frameworks based on certain key parameters that are pivotal for any development project.
So, choose your best framework wisely to build a single-page web application by thoroughly studying both the frameworks and also understand your business goals and project needs.





