Technological trends alter and introduce new manifold trends; choosing one platform to gratify your business is a big task. In 2021, many brands and businesses are planning to develop new products with advanced technology that serve exceptional performance.

Talking about mobile app development, platform & tooling are imperative elements to consider. To develop the best mobile app, you need to think about a quick development cycle, user experience, faster deployment, cost-effectiveness, quality analysis, and many other advanced factors. Taking care of all these things at once bewilder businesses as well as app developers.
So, what is the solution?
Well, fortunately, there is an application framework that fills the gap between two dominant OS’s. There is a hybrid app framework that maintains the equilibrium of the development cycle and user experience.
React Native has attained the honor & secured its position to build complex hybrid apps that deliver native user experiences due to revolutionary features and capabilities.
Since its launch by Facebook in 2015, React Native has become one of the most opted frameworks that has lured many developers and businesses. Whether it’s Facebook Analytics, Tesla, Uber Eats, BnB, Bloomberg, or the booming social media platform such as Pinterest & Instagram, many brands and high-end applications primarily opt for React Native to give a competitive edge over the market.
React Native – Flawless, Consistent & Cost-Effective
Indeed, React Native has brought revolutionary benefits, thus it is widely accepted by smartphone app developers. The framework’s nature promotes the developers to build complex and larger phone apps consistently, flawlessly & cost-effectively. It is a lighter and faster way to build mobile applications that offer high-end services with exceptional features.
Efficient code sharing across iOS, Android, and the Web & other advantages indicate that React Native has a brighter future ahead. From earlier releases to the latest version, we have seen impressive evolution in React Native, such as inclusion of Fabric program. After this, React Native has become more flexible & provides better integration with hybrid JavaScript-based infrastructure.
React native – The Go-to Solution
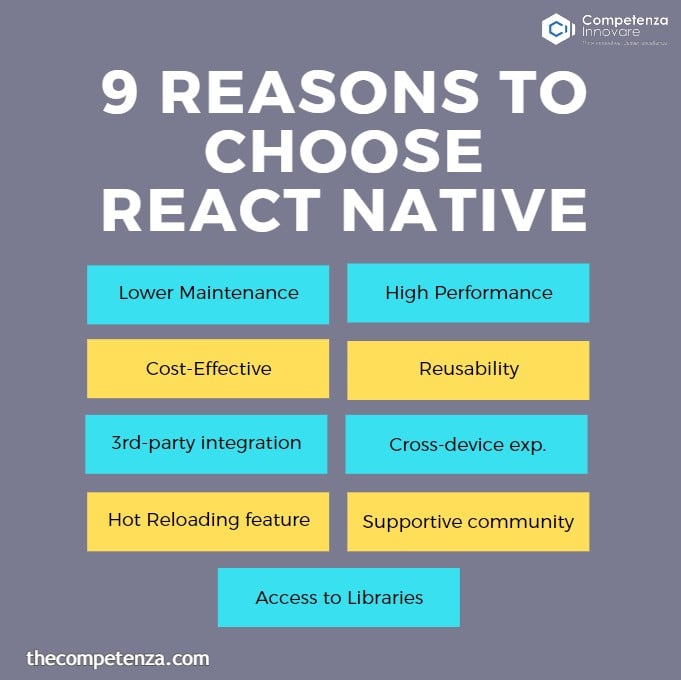
So far, you have seen an overview of React Native and its benefits in a nutshell. Now, let’s look at the top 9 advantages of React Native in detail.
1. Lower App Maintenance with React Native
After developing the app, sometimes it’s difficult to maintain it. Regularly updating, troubleshooting and patching are time-consuming tasks that are required for native apps. But React Native’s flexible approach makes it easier to maintain a mobile app.
It is simple and cost-effective as the same codebase is used among different platforms such as Android and iOS. Updating the smartphone app is also easier to be modified with React Native.
2. High Performance Mobile Apps
A stable and high performing app is a dream of every app developer. This dream easily becomes a reality with React Native.
Whether we talk about the process of data binding or the influence of parent-child data elements. React Native can effortlessly manage all these things with fewer efforts.
3. Cost-Effective Solution & Reduced Development Time
As mentioned earlier, React native is highly demanding amongst developers, as it is easy to transfer codes on different mobile platforms.
The application developed with React Native can easily be compiled on iOS & Android both. It certainly minimizes the development time and makes the process easier for smartphone developers.
4. Reusability of Modules
With React native framework, the modules used for Android and iOS are equivalent, which helps in implementing the consistent look and feel across the project on different platforms.
You have the freedom to alter the design specifically to each platform without compromising the look. Each module is equipped with its own logic and controls that can be used wherever you need them.
Whether you are planning to seamlessly migrate React components or looking to end the struggle of gap sharing between the code and native environments, React Native is the solution.
Related Read: React Native vs Flutter – The Differences
5. Third-party integration
The advanced features of React Native can be synchronized and integrated with native modules through it’s frameworks. This makes it easy for native components to be aligned with app features like GPS, camera, and much more. It helps developers eliminate extra effort to integrate features, which substantially saves time and helps build a faster mobile solution.
6. Cross-device user experience
Unlike other cross-platform development tools, React Native gives you access to modify the published app further and even add the advantage of combining your React Native code with native code.
React gives you flexibility and fully optimized layout engines that are easily compatible with different devices, such as desktops or mobile phones.
React Native performs a smooth transition from a single page app to mobile apps. Apps developed with React Native can easily adapt the screen solutions and support HD graphics too.
7. Hot Reloading feature
The Hot Reloading in React Native comes from Hot Module Replacement (HMR). This function allows a developer to make the changes in the source code & view the outcome without app recompilation.
A hot reloading feature is advantageous to developers as it instantly refreshes the updates when added. Eventually, this boosts development time by reloading automatically whenever there is an update.
Developers make quick modifications in source code while immediately viewing the results, as code is reloaded automatically.
8. Supportive community
React Native has a wider community globally. When developers come across hurdles, bugs, errors while developing, they reach out to the Reach Native community. Developers can reap the benefits of community-driven technology wherever they are stuck.
The community is beneficial as it shares experiences and portfolios that help for better coding. It is a huge team of enthusiasts which share their knowledge and expertise along with an extensive catalog of freely available components.
9. Access to Libraries
One of the biggest advantages of React Native is ‘access to ready-made libraries’. These pre-built libraries are easily usable for different types of mobile app projects.
Utilization of such pre-built solutions accelerate the mobile app development process and allows you to focus on the other important aspects of smartphone app development.
In a nutshell
New technologies can be fun when you actually use them for development. The Javascript ecosystem is dynamic; new tools and libraries are added frequently to it, which can be time-consuming for developers to choose tools wisely.
React Native can help businesses and developers develop high quality and scalable mobile apps with attractive and responsive UI.
The benefits and features offered are immense, from code reusability to community expert developers and much more.
Thinking about the next mobile development with React Native? Get a dedicated team of developers that can help you fulfill your needs.