The web development landscape is transforming quickly. Now, developers can build fascinating and responsive web applications without leveraging JavaScript technology.
Yes, you read it correctly!
Microsoft’s Blazor technology in ASP.NET has redefined web development world.
Want to know more? Let’s dive into this article.
About Microsoft Blazor
Before the advent of Blazor, ASP.NET developers leverage C# and JavaScript to create full-stack web applications. With Blazor, developers get a single .NET technology stack to develop both server-side and client-side code.
Blazor is an open-source web UI framework for building single-page applications (SPAs) in .NET and .NET Core. This framework assists developers to create responsive and appealing web UIs using C# in lieu of JavaScript.
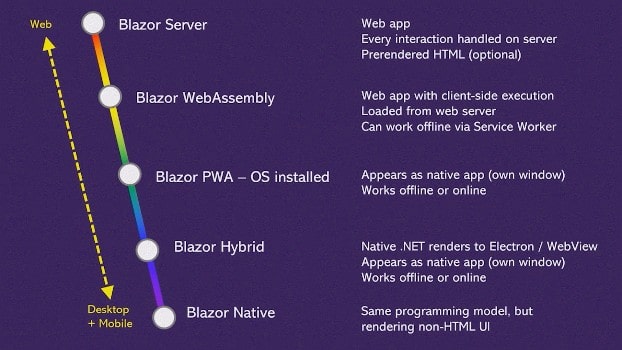
Now by leveraging the Blazor framework, ASP.NET developers can build both server-side applications and client-side applications by choosing the respective hosting models.
Hosting Models in ASP.NET Core Blazor
Blazor framework offers developers two hosting models to run web applications. These models are- Blazor Server and Blazor WebAssembly.
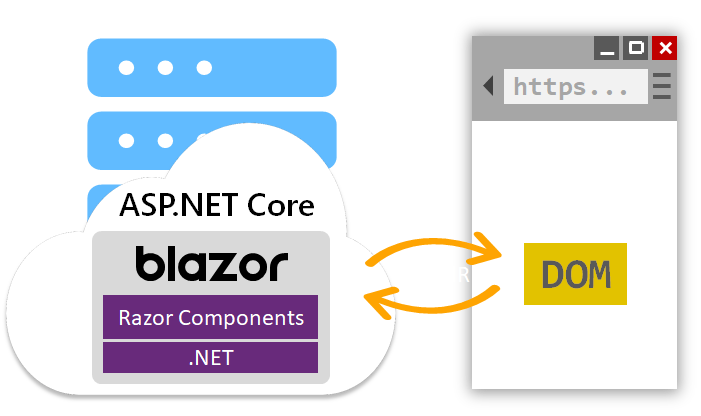
What is Blazor Server?
In this hosting model, application runs on the server within an ASP.NET Core application.
The Blazor Server application communicates with the browser with the help of connection called SignalR.
When an event such as a button click occurs on the client, the event information is sent to the server with the help of SignalR connection. The server manages the information of the event and for the generated HTML, a difference is calculated. Instead of sending the complete HTML to the client, only the diff is sent to the client via SignalR. Thereafter, the web browser updates the UI.
This makes the application faster and more responsive to the user.
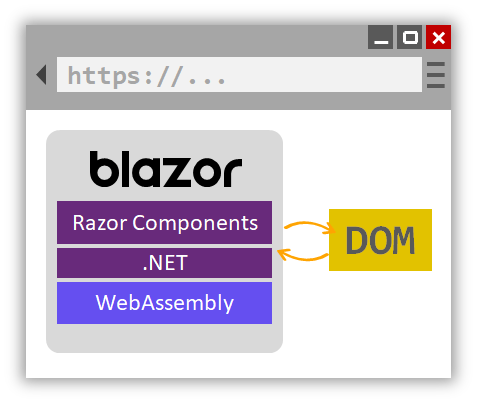
What is Blazor WebAssembly?
WASM or WebAssembly refers to the web standard capable of running in modern web browsers. WASM brings language diversity. It is a binary instruction format different from JavaScript.
Developers use it for executable programs designed to have speed faster than JavaScript. WASM appears close to complied languages but remains interpreted language. Only machines can interpret WASM and not humans.
Benefits of ASP.Net Blazor
Why do developers find Microsoft Blazor attractive? While it is a relatively new and less mature platform, Blazor has several features that have gained the attention of the developers to build an application. Here are some of them:
► Developers have an enriched development experience due to Blazor supporting all the needed SPA (Single Page App) features. It helps developers build interactive client-side web apps that include routing, components, dependency, and more.
► Blazor applications work offline. They can load instantly irrespective of the network speed making it faster.
► Even when your machines don’t have .NET installed, you can deploy and execute applications developed using Blazor. It becomes possible because of deploying and executing the application like static files.
► Blazor comes with rich IntelliSense, which refers to the code editing features. The features such as quick info, code completion, parameter info, and member lists can make it easier for the developer. With IntelliSense and tooling, developers can create codes in reduced time.
► Blazor supports all major browsers used by people today. It also supports the older version of such browsers. The browsers with support for WASM (WebAssembly) like Chrome, Firefox, Edge, Safari, and their mobile variants will run fine.
► The hype around Blazor has escalated due to its ability to work well without any browser plugins. It is because of having WebAssembly that remains as the native part of different browsers. It helps in taking all static files into the browser.
Future of Blazor
Most developers choose JavaScript for front-end web development. From its inception, JavaScript has remained the popular choice. But it does not mean it has no faults. Not everyone seems happy with the use of JavaScript.
It is evident in the springing up of different transpile or superset to the JavaScript languages to improve its performance and make it more maintainable. Dart, Scala, Elm, and CoffeeScript are some of the examples.
Developers looking for a new option seem interested in Blazor. It has already attracted the attention of people with its productive and efficient programming model. It has the potential to become the direct competitor to the SPA frameworks of JavaScript.
Microsoft has initiated multiple experiments using Blazor. Recently, developers opt it for native mobile app development by mixing the Blazor programming model with the Xamarin forms controls.
It is an exciting prospect as this single unified UI may aid in building any type of application by using the .NET framework. So, it may help the developers build web, mobile, or desktop apps.
Here are some of the significant FAQs you need to become aware of for better understanding Blazor technology.
Frequently Asked Questions
- What Is ASP.NET Core Blazor?
Blazor refers to the free, open-source web framework developed by Microsoft that aids developers in creating different web apps using C# and HyperText Markup Language (HTML). Hence, developers can opt for C# instead of using JavaScript to build interactive web user interfaces.
- Is Blazor Part of ASP.NET Core?
Blazor refers to the latest feature added by Microsoft to ASP.NET. ASP.NET with Blazor feature has become the popular web development framework to build web apps using the in-built tools and libraries.
- Which Is Better- ASP.NET Core Blazor or ASP.NET Core MVC?
Actually, here ‘better’ word is probably not correct. However, ASP.NET Core MVC is definitely a mature framework than ASP.NET Core Blazor. But, both the frameworks serve different tasks for different business needs. Blazor is not here to replace MVC. Blazor offers a single technology stack to C# programmers for creating single-page full-stack web applications without using JavaScript. We think the question is subjective.
- Is Blazor Faster Than REACT?
While comparing the two, React will load and render faster than Blazor. When developers use Blazor as WASM, the application downloads the complete .NET runtime along with application DLL Libraries to the browser.
This seems that Blazor is slower than React. However, this doesn’t tell that Blazor is slow. The download and render time is better in React.
Conclusion
Microsoft’s open-source web framework-Blazor has given a single .NET technology stack to ASP.NET developers for developing both the server-side and client-side of an application. This single technology stack provides high productivity and cost savings for organizations.
Blazor seems to have a high potential to develop stellar applications that will blow everyone’s mind.
It can become the single UI framework needed for any type of .Net application. With all the hosting models for Blazor moving into production, we can expect it to slay the tech world.
Eventually, Blazor can become the single programming model that every developer needs to know to create any type of UIs.

 Source
Source Source
Source Source
Source



